Avec 27 millions de mobinautes en France (50% de la population en âge de posséder un smartphone) qui représentent 16,8% du trafic internet, le mobile tient une place de plus en plus importante dans le quotidien des Français.
Ils sont 65% à consulter régulièrement Facebook depuis leur mobile et 68% à utiliser l’application Twitter.
Autant dire que parmi les personnes qui consultent vos publications sur les réseaux sociaux et interagissent avec vous, une grande partie se trouve sur mobile.
Face à ce constat et à ces chiffres en constante augmentation, il est du rôle du Community Manager d’adapter sa stratégie à ces nouvelles utilisations.
S’il veut continuer à susciter de l’engagement auprès de sa communauté et convertir ses abonnés, il doit se mettre à la place des mobinautes, pour leur offrir du contenu adapté à leur utilisation nomade.
Voici 6 techniques pour optimiser votre stratégie-social media sur mobile.
1) Adaptez vos espaces sur les réseaux sociaux
La première étape indispensable est d’adapter son profil aux petits écrans.
Il faut savoir qu’une couverture ou une description qui s’affiche correctement sur ordinateur, ne s’affichera pas de la même façon sur smartphone.
Sur mobile, l’image de couverture va être tronquée.
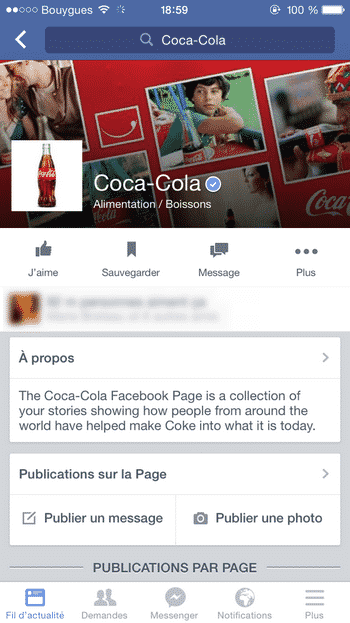
Prenons l’exemple de la page Facebook de Coca-Cola.
Sur ordinateur, celle-ci affiche 3 photos complètes : un couple, un enfant et un homme en train de boire.
Sur la version mobile, la couverture est coupée : seule la photo centrale de l’enfant s’affiche entièrement.
Il faut donc être vigilant par rapport à votre design, surtout si vous avez mis du texte ou votre logo sur la couverture.
Vous risquez de voir vos phrases tronquées ou votre logo être incomplet.
Pensez-y au moment d’établir votre visuel et n’oubliez pas de tester l’affichage depuis votre smartphone pour vous assurer que votre image est intacte.
Un autre élément essentiel de votre profil est la description.
Si la rubrique « À propos » s’affiche sur le côté dans la version de bureau, elle sera au centre de l’écran mobile.
C’est la première information que reçoit le mobinaute.
Vous devez donc penser à son objectif.
Doit-elle simplement présenter votre activité pour inciter l’utilisateur à s’abonner ? Doit-elle inciter à une action précise ?
C’est l’endroit idéal où placer un call-to-action.
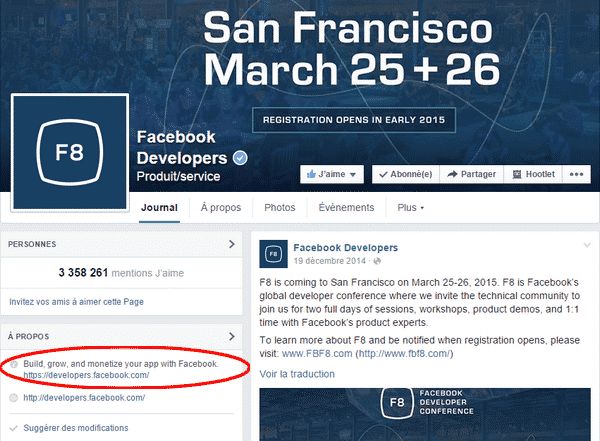
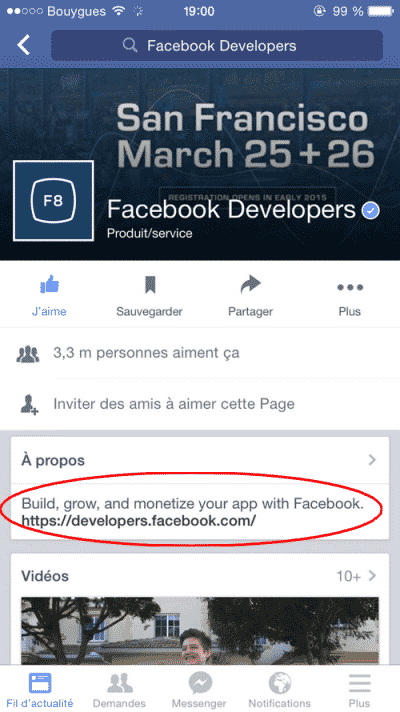
Dans l’exemple vu plus haut, Facebook Developpers partage le lien vers le site directement dans l’à-propos.
Si, sur la version bureau cela peut faire un peu répétitif car le lien du site est aussi inscrit en dessous, sur mobile, cela prend tout son sens.
En effet, sur smartphone, le mobinaute est obligé de cliquer d’abord sur « À propos », avant d’avoir un lien « Visiter le site web ».
Cela fait un geste supplémentaire.
De ce fait, si votre objectif est d’amener les utilisateurs mobiles vers votre site internet, rajoutez votre lien directement dans la rubrique « À propos ».
2) Adaptez le format des publications
Après avoir optimisé le profil, il convient de réfléchir au format de vos publications.
Certes, vous pourrez continuer de diffuser des liens et des articles, mais il convient aussi de penser à des micro-contenus qui se consomment facilement et rapidement sur mobile.
Pensez à diversifier vos publications en proposant des visuels, des graphiques ou des infographies qui permettront aux mobinautes de comprendre l’information, sans sortir du réseau social.
Cela suscitera davantage leur engagement, car ils seront plus enclins à partager le statut, à liker ou à commenter.
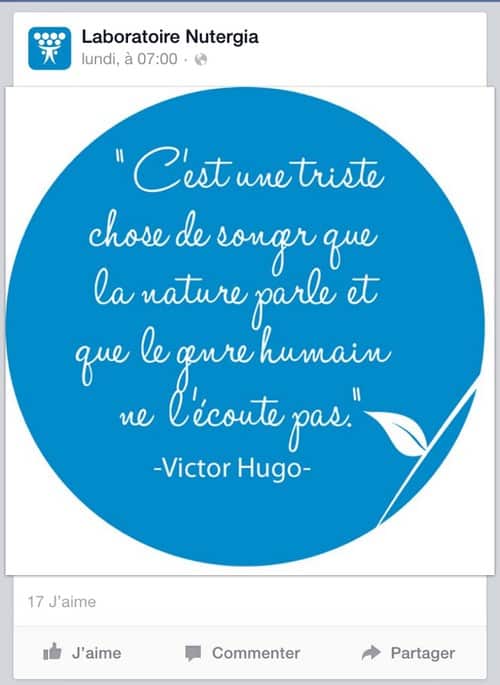
Par exemple, sur Facebook, Nutergia propose régulièrement des citations ou des conseils regroupés en un seul visuel.
L’abonné peut ainsi le lire aisément, en comprendre la portée et s’exprimer avec un « j’aime », un partage ou un commentaire.

Un autre exemple est celui d’Hellocoton qui publie une infographie sur Twitter.
En plus du lien, le Community Manager a mis le visuel directement dans le statut.

Par conséquent, l’utilisateur peut simplement cliquer sur l’image pour que l’infographie s’ouvre dans Twitter.
À aucun moment il ne quitte le réseau social.
Un simple clic à nouveau sur l’image le fait retourner sur le statut et il peut retweeter s’il le souhaite.
3) Pensez à la géolocalisation
Qui dit mobile dit bien souvent géolocalisation.
Si vous gérez la communication digitale d’une enseigne qui possède un ou plusieurs points de vente physiques, il est essentiel d’activer ce paramètre.
Facebook vous offre une option « Lieux » où vous pouvez entrer les adresses de vos magasins.
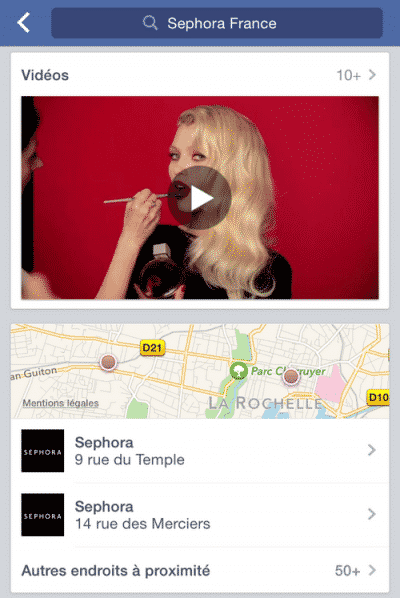
Ainsi, quand un mobinaute arrive sur votre page Facebook depuis son téléphone, il est immédiatement localisé et votre page lui proposera les points de vente les plus proches.
Voici l’exemple de Sephora qui a intégré cette fonctionnalité à sa page.
Par ailleurs, le Community Manager devra se poser la question de coupler le paramètre de la géolocalisation à un acteur phare dans le domaine : Google.
En effet, quand un internaute se trouve en ville et qu’il recherche un commerce de proximité, comme un restaurant par exemple, c’est souvent sur Google qu’il va effectuer sa requête.
Le moteur de recherche va alors lui proposer les différents restaurants dans le secteur.
Cependant, la sélection proposée par Google n’est pas due au hasard : celle-ci est étroitement liée à son réseau social Google Plus.
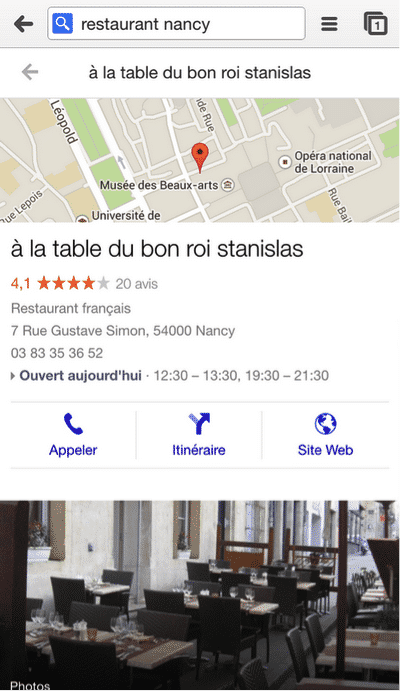
Par exemple, pour une recherche de restaurants sur Nancy, le premier résultat que propose le moteur de recherche est : A la table du bon roi Stanislas.
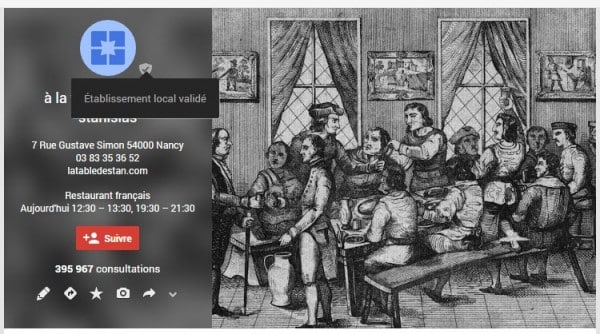
Cependant, en cliquant sur ce lien, nous arrivons sur sa page Google + et remarquons qu’elle est correctement remplie : horaires, coordonnées, avis des clients, photos, etc.
Nous ne le voyons pas sur mobile, mais sur la version « Bureau » nous constatons que le restaurant a pleinement configuré sa page, allant même jusqu’à valider son établissement.
Ce n’est donc pas pour rien qu’il ressort en premier.
Si vous gérez une activité où la géolocalisation est primordiale, vous devez sérieusement songer à une présence sur Google Plus dans votre stratégie de Community Management.
Cela pourrait drainer du trafic supplémentaire vers le site et le point de vente de votre entreprise.
4) Pensez à l’interactivité
Un mobinaute consulte généralement son smartphone durant une pause, entre deux rendez-vous ou dans les transports en commun.
Il n’est pas toujours dans une situation confortable pour naviguer sur Internet.
Sans compter qu’il dispose d’un écran assez petit pour manœuvrer.
À cet effet, vous devez penser au maximum à lui simplifier l’accès à l’information.
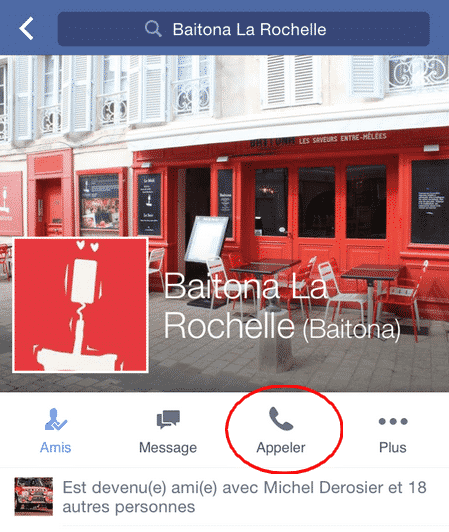
Facebook vous permet d’intégrer des call-to-actions sur votre page mobile.
Par exemple, ce restaurant a choisi d’intégrer un bouton « Appeler » qui permet au mobinaute de joindre l’établissement en un clic pour réserver une table.
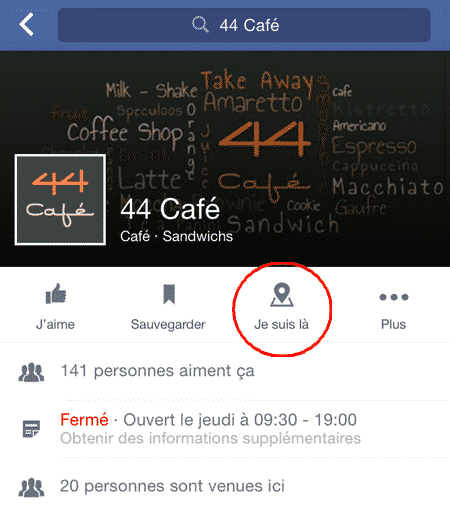
Dans la continuité du point précédent concernant la géolocalisation, il est possible de mettre un bouton « Je suis là » permettant à l’utilisateur d’indiquer sa position à ses amis.
Vous transformez alors le mobinaute en ambassadeur.
5) Paramétrez vos publicités en conséquence
Twitter et Facebook vous permettent de cibler vos publicités selon le type de mobile et l’OS utilisé
Vous pouvez alors construire différentes campagnes extrêmement personnalisées.
Pour promouvoir votre site, vous pouvez lancer une première publicité avec le lien « classique », pour les utilisateurs de la version web du réseau social.
Ensuite, vous pouvez proposer exactement la même publicité, sauf que l’adapterez en redirigeant vers votre site mobile (si différent de votre site e-commerce / vitrine).
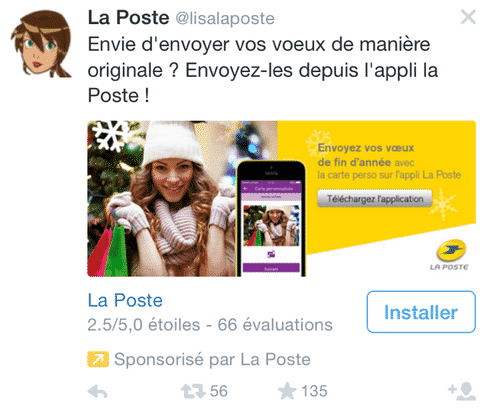
Pour illustrer ce type de ciblage, nous pouvons prendre en exemple ce tweet de la Poste pour son application mobile.
Lorsque l’on clique sur « Installer », la publicité nous redirigera vers l’App Store ou le Google Play.
6) Pensez à une newsletter mobile
Avec 74% de l’utilisation de l’internet mobile étant dédiée à la consultation d’email, vous avez tout intérêt à optimiser vos newsletters pour les smartphones.
Pour cela, vous devez créer un design responsive, mais surtout épuré au maximum.
Un visuel impactant, avec l’offre en grands caractères et un call-to-action bien visible garantissent aux destinataires une lecture optimale.
Vos liens ont ainsi plus de chance d’être cliqués.
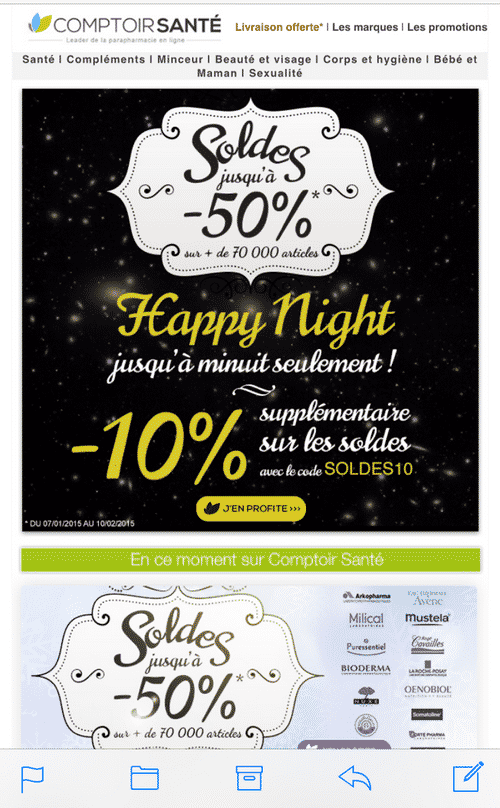
Si nous prenons cette newsletter du Comptoir Santé, vous pouvez constater qu’elle respecte toutes ces bonnes pratiques.
Elle possède un visuel qui attire l’œil, dans lequel les caractères sont lisibles, même sur petit écran.
L’accent est mis sur la promotion de « -10% » et le bouton jaune saute aux yeux et se clique facilement.
Conclusion
Le nombre de mobinautes augmente de jour en jour.
Pour ne pas louper les opportunités que représente le marketing mobile, le Community Manager doit adapter sa stratégie pour offrir aux utilisateurs mobiles une expérience fluide et agréable.
En proposant du contenu parfaitement adapté aux petits écrans, il captera leur attention et augmentera son taux d’interaction.
N’oubliez jamais qu’un mobinaute recherche la simplicité et la rapidité.
Plus vos publications seront mobile-friendly, plus vous capterez cette clientèle et garantirez votre taux d’engagement.
Ces articles pourraient également vous intéresser :
- Dans la boîte à outils du Community Manager : Giphy
- Comment intégrer le mobile au service de votre stratégie social-média ?
- Dans la boîte à outils du Community Manager : Tagboard
- 9 extensions WordPress indispensables pour les Community Managers
- Dans la boîte à outils du Community Manager : Feedly
- 7 outils faciles de Community Manager pour détecter les tendances
- 3 méthodes simples de Community Manager pour vendre plus
- Comment le Community Manager peut-il intégrer Google Business dans sa stratégie social-média ?
- Les 3 points communs des meilleurs Community Managers
- Dans la boîte à outils du Community Manager : Make Me Stats
Formateur & consultant social-média depuis 2011, je suis l’auteur de 4 livres aux Editions Dunod sur la thématique des Réseaux Sociaux et du Community Management.
Plus d’informations sur ma présentation.